یک طراح وب با در نظر گرفتن هدف سایت و مخاطبان آن و با استفاده از المان های متناسب با رویکرد سایت، طرحی خلق میکند که ضمن ایجاد یکپارچگی در کلیه صفحات وب سایت، نمای تکرار شونده و خسته کننده را به مخاطب القا نکند.
قبل از اینکه صفحات وب سایت شما روی اینترنت بدرخشد، قبل اینکه وب سایت شما ترافیکی عظیمی را به خود جلب کند و همچنین قبل از اینکه وب سایت شما یک نقطه اوج برای تجربه کاربری ایجاد کند، فرآیند طراحی وب مراحل مختلفی را طی میکند که بسیاری از افراد از این مراحل بی اطلاع هستند.
فرایند مراحل طراحی وب سایت برای بسیاری از افراد گیج کننده است اما آگاهی از آن بسیار مهم است. اگر شما به دنبال استخدام در یک شرکت تولید و توسعه وب هستید پس باید شما ایدهایی برای نحوه تولید توسعه پروژه خود داشته باشید.
طراحی وب سایت و ایجاد بخش های مختلف آن، از اهمیت بسیاری برای معرفی برند و کسب و کار شما برخوردار است. بنابراین در زمینه طراحی وب سایت جنبه های گوناگونی باید در نظر گرفته شود. در این مقاله ما قصد داریم مراحل فرآیند طراحی وب را برای شما توضیح دهیم:
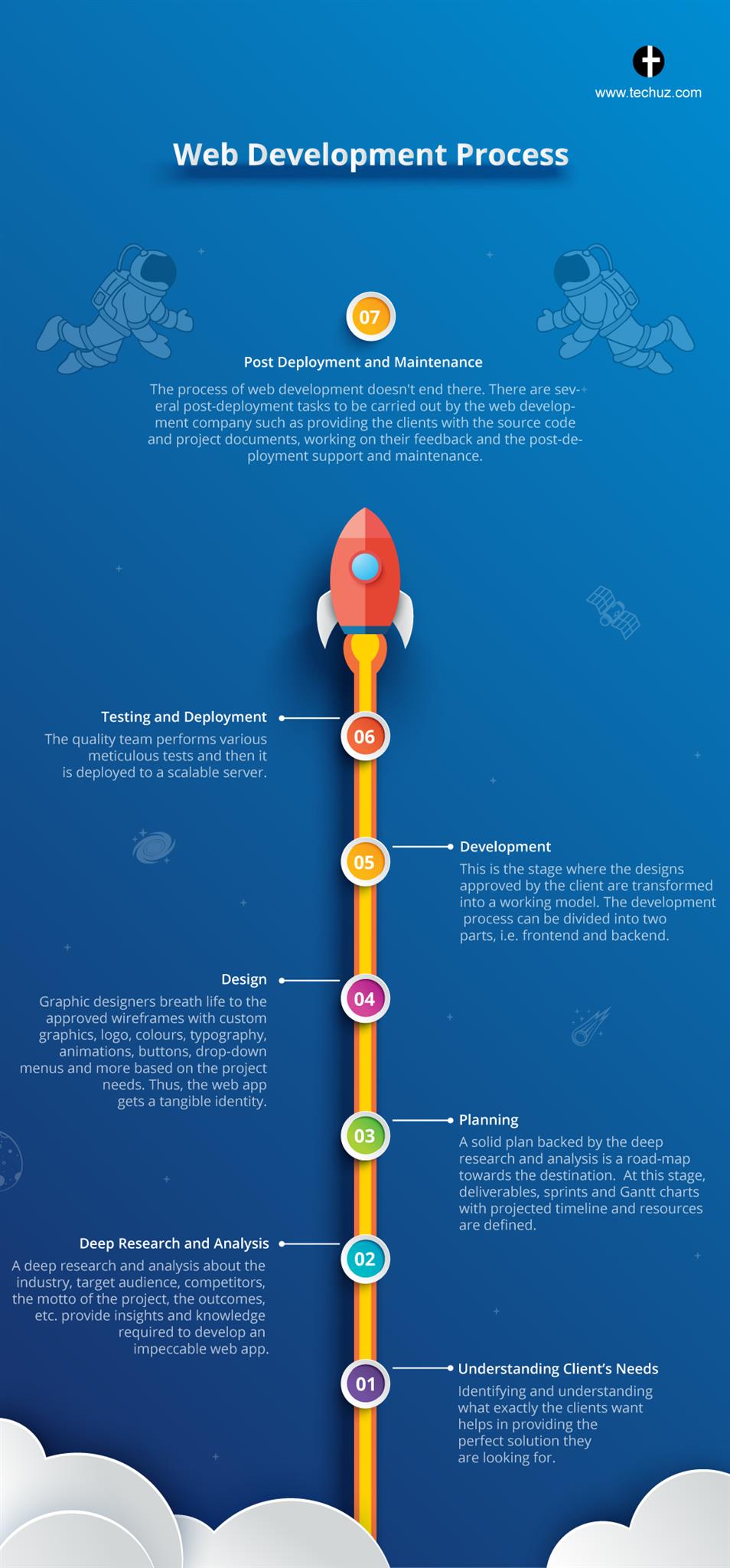
فرآیند توسعه وب چیست؟
1. شناسایی هدف و بررسی نیازمندیهای وب سایت
2. تحقیق و آنالیز
3. برنامه ریزی
4. طراحی
5. تولید و توسعه سایت
6. تست
7. پشتیبانی از سایت

• شناسایی هدف و بررسی نیازمندیهای وب سایت
اغلب افراد بر این باورند که فرایند توسعه وب با دیزاین و طراحی وب آغاز میشود، اما واقعیت این است اولین قدم و در واقع مهمترین قدم در طراحی وب، درک و شناسایی نیازهای کاربران (مشتریان) است. باید در ابتدا مشخص کنید که هدفتان از طراحی سایت چیست و چه سرویسهایی قرار است در سایت خود برای مشتریان ارائه دهید.
• تحقیق و آنالیز
هر یک از برنامهها متفاوت از دیگری هستند. بنابراین در این مرحله، باید به جمعآوری اطلاعات در مورد پروژه خود بپردازید. به عنوان مثال یک وب سایتی که به فروش پوشاک مردانه میپردازد، از یک بازار کار آنلاین که به فروش تمامی اجناس میپردازد متفاوت است. بنابراین تحقیق و آنالیز عمیق در مورد صنعت، مخاطبین، رقبا، شعار پروژه و غیره دانش و بینش مورد نیاز برای توسعه و تولید یک سایت بی نقص را فراهم میکند.
• برنامه ریزی
در موارد قبلی ما گفتیم درک نیاز مشتری بسیار اهمیت دارد، در اینجا یک مورد دیگر به نام برنامه ریزی به این لیست اضافه میشود. یک طرح منسجم که توسط تحقیق و تحلیل (آنالیز) بهدستآمده است، میتواند به عنوان یک نقشه راه به سمت مقصد باشد. در این مرحله ما برنامه ریزی دقیق برای زمانبندی، تحلیل نمودارهای بدست آمده و … برای رسیدن به هدفمان تعریف میکنیم.
سایر تصمیمات مهم دیگر از قبیل تدوین نقشه سایت، برنامه ریزی برای طرح، UI/UX، انتخاب پشته(STACK) مناسب و غیره در این محله ساخته میشود.
یکی از بخشهای مهم مرحله برنامه ریزی در خصوص “نقشه سایت” شما است. نقشه سایت یک ساختار سازمان یافته از وب سایت شما است که طبق سلسله مراتب و اهمیت صفحات شما، صفحات مختلف سایت شما را به هم متصل میکند.
• طراحی
پس از مشخص کردن صفحات مورد نیاز سایت، حالا وقت آن رسیده که هر صفحه سایت را طراحی کنیم. در این مرحله شما میتوانید با عناصر گرافیکی از قبیل طراحی لوگو، رنگ، تایپوگرافی، انیمیشن، دکمهها، منوهای کشویی و موارد دیگر به سایت خود رنگ بدهید.
طراحی سایت شما برای کاربر بسیار مهم است. 94 درصد از برداشت کاربران از سایت شما مربوط به نوع طراحی شما از نظر گرافیکی است. بنابراین لازم است مطمئن شوید که وب سایت شما از نظر زیبایی شناختی جذابیت دارد زیرا حتی کوچکترین موارد مانند سایههای گرافیکی یا حتی رنگ دکمههای استفاده شده در سایت شما مورد توجه قرار میگیرد.
• تولید و توسعه
در این مرحله بعد از تایید طرح UI سایت، به سراغ اجرای آن میرویم. فرایند اجرا سایت را میتوان به دو بخش تقسیم کرد: FRONTEND و BACKEND
• تست
قبل از اجرا و نهایی شدن پروژه ، باید چندین آزمایش دقیق را پشت سر بگذرانیم تا از عدم وجود هر گونه مشکلی مطمئن شویم. زیرا اگر قرار است پروژه به مشتری تحویل داده شود باید از تمام خطاهایی که ممکن است رخ دهد جلوگیری کنیم. تست اولیه این است که شما بررسی کنید که تمام لینکهای سایت سالم هستند. خطاهای سایت ممکن است حاصل اشتباهات کوچک در کدهای نوشته شده باشد و با تست و بررسی میتوانید این خطاها را شناسایی و آنها را رفع کنید.
• پشتیبانی سایت
پس از راهاندازی سایت، بهروزرسانی مداوم، تولید محتوای جدید، سئوی مداوم از جمله سئوی داخلی و خارجی باید مورد نظر باشد.
منبع: techuz.com